type
status
date
slug
summary
tags
category
icon
password
Magic Link
基于 Nodejs 和 Express 的无服务器 URL 缩短服务。
您可以使用 Vercel、Netlify 或其他 Serverless 服务部署该项目,对于 Vercel 和 Netlify ,这是完全免费的。
该文档原属老版本 ShortUrl 的配套中文文档,现经修改后作为 Magic-Link 的文档使用,老版本短链项目将不再提供除安全更新以外的更新。旧版本的数据库结构目前不适用于新版本短链接,新旧数据库结构转换工具即将推出。本页还提供:EnglishGithub: Github
✨ 最新更新
新版本重构了前端样式和部分前端逻辑,建议此前已经部署过的开发者重新拉取来更新代码,详见 Github Commit。
🎉 特点
- 无服务器
- 自动防止生成重复的短网址
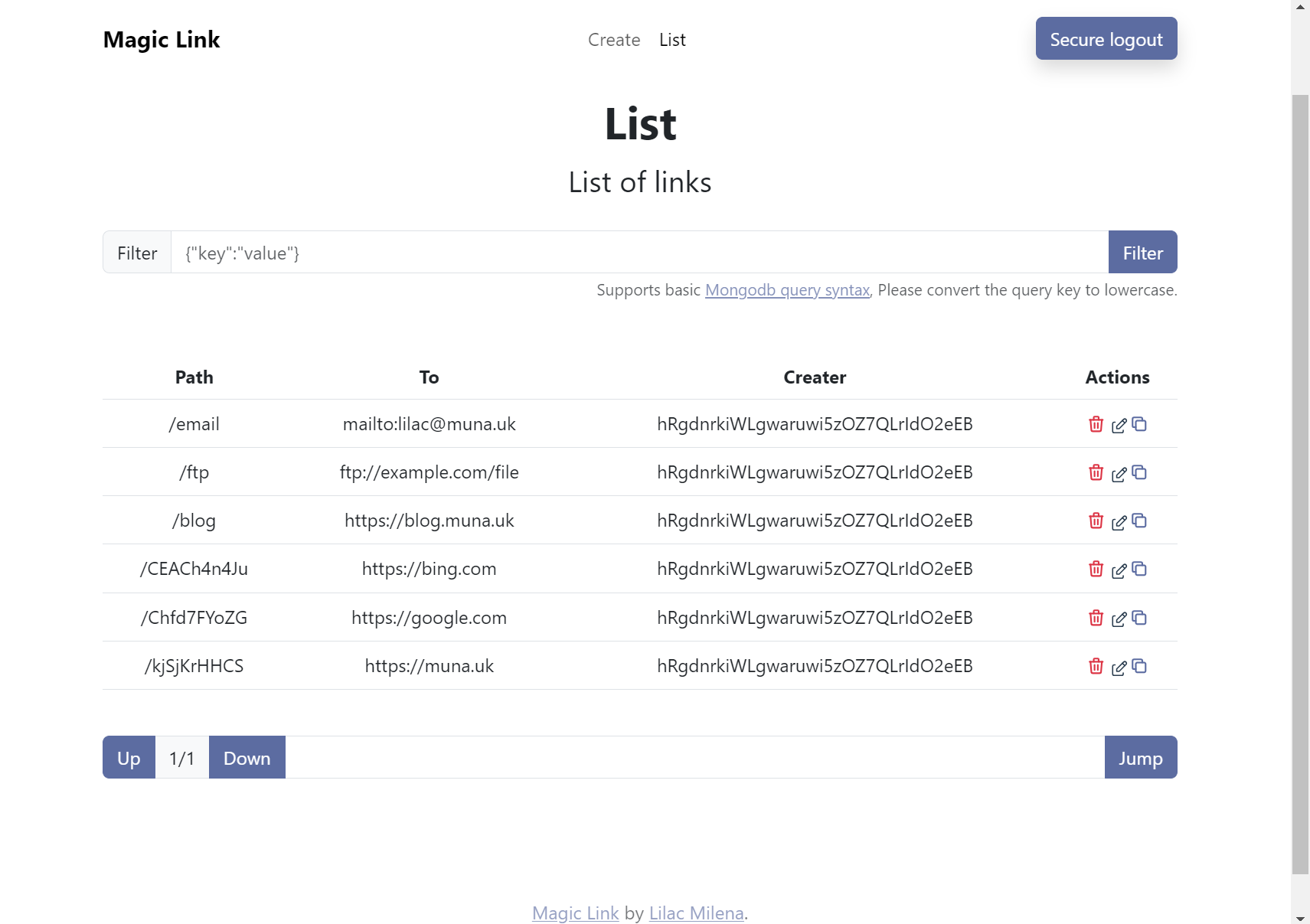
- 后台管理页面
- 添加短网址
- 短网址列表
- 删除短网址
- 自定义地址
- 配套 API
- 可进行二次开发
- 数据库缓存
😎演示

😜部署
第一部分
申请Mongodb数据库视频版:Youtube第一章/Bilibili由于短链接服务需要存储URL数据,因此需要向Mongodb.com申请免费的Mongodb数据库用于数据存储。
在本节中,您将获得一个 Mongodb url,请保存它,我们将在下一节中使用它。




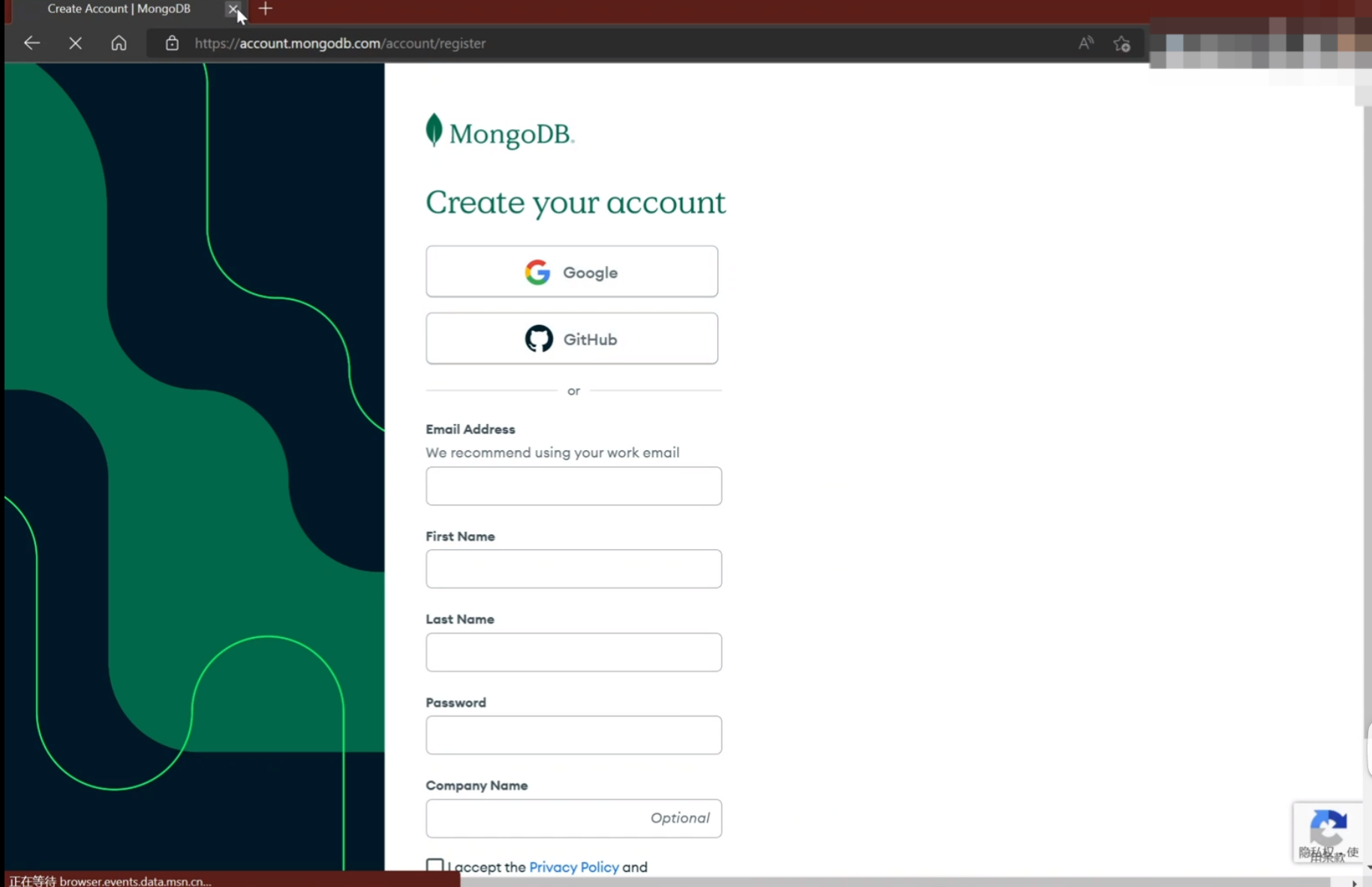
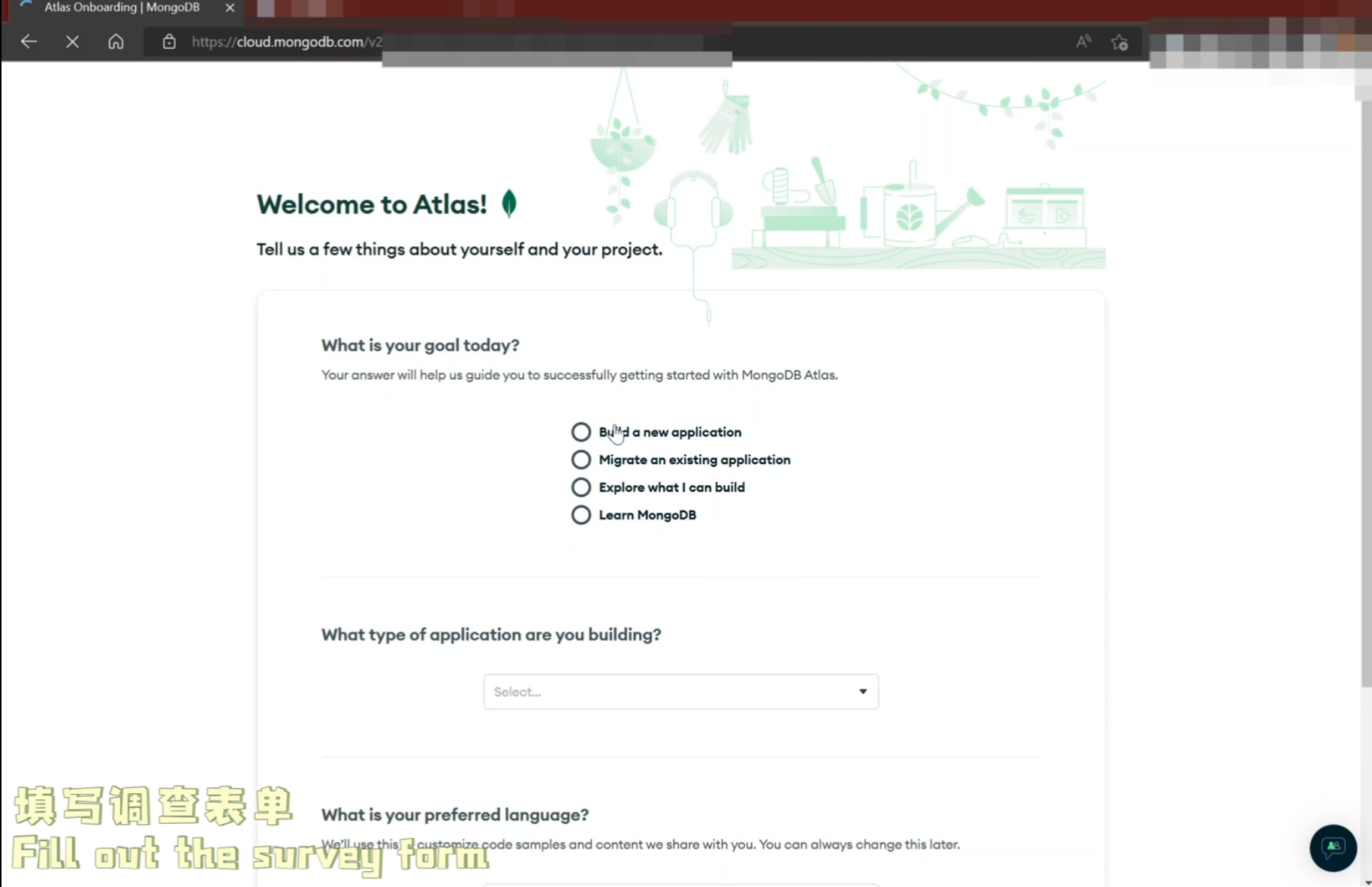
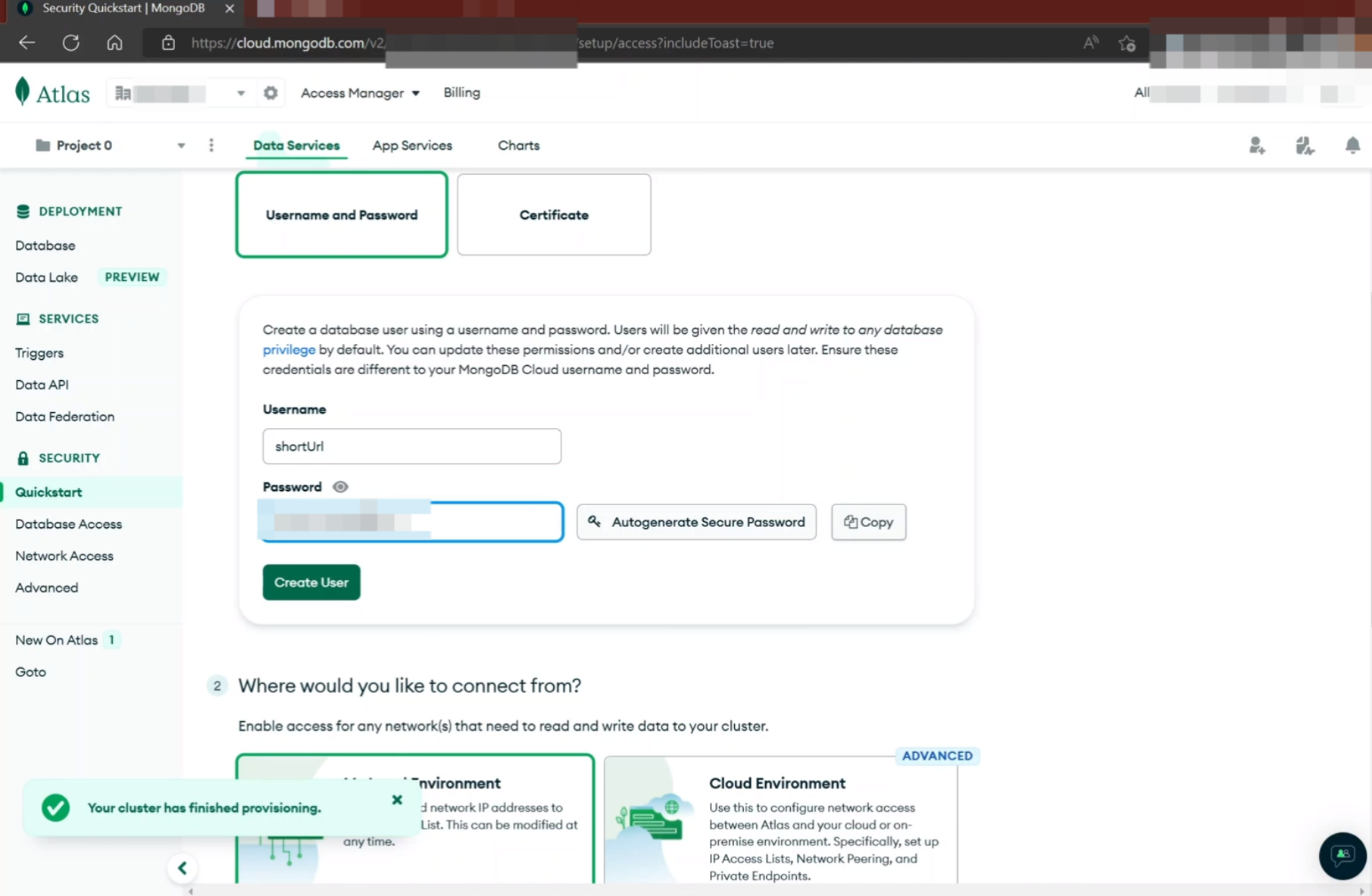
创建数据库账号并记录账号密码

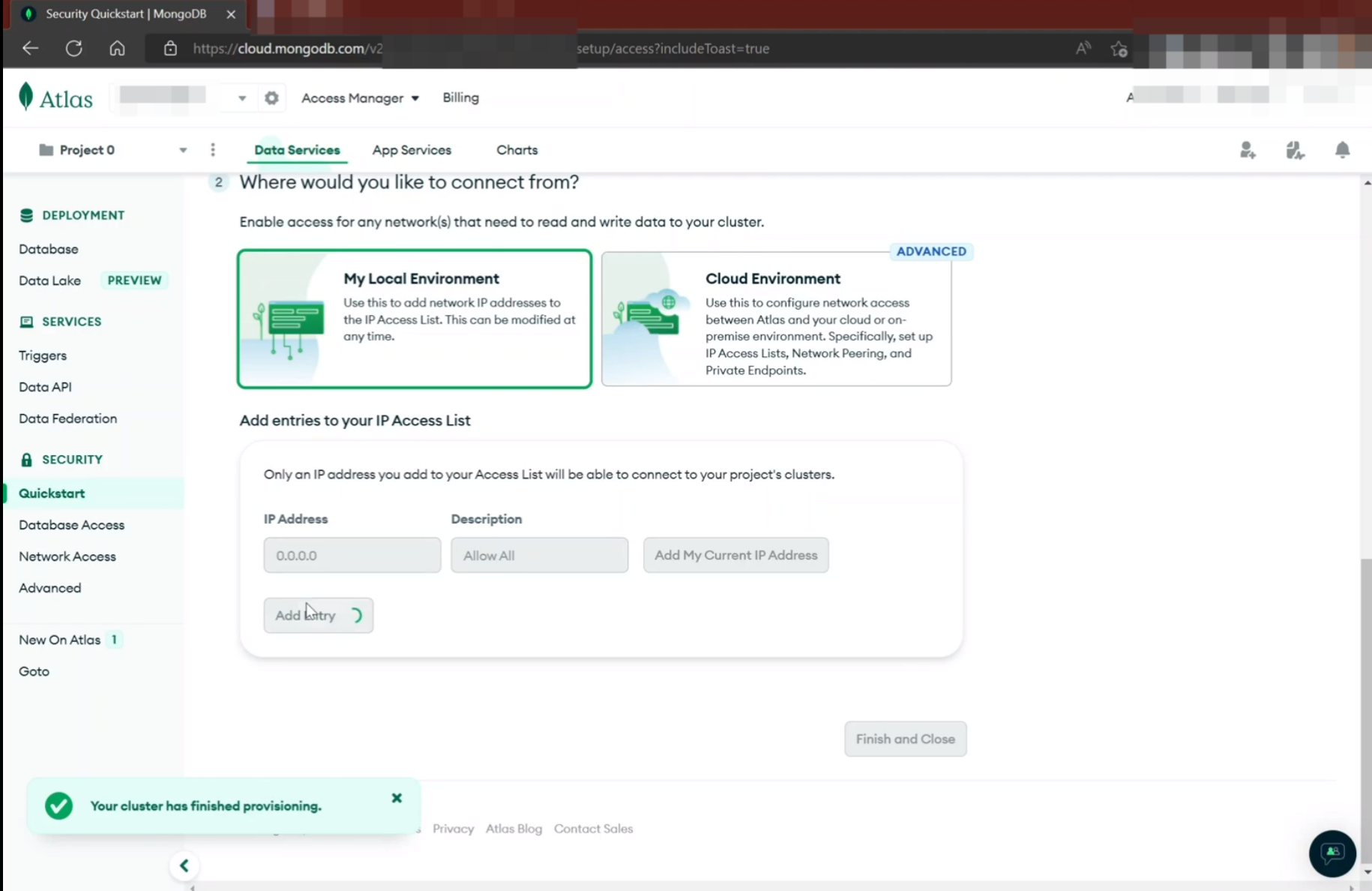
授权所有 IP 连接

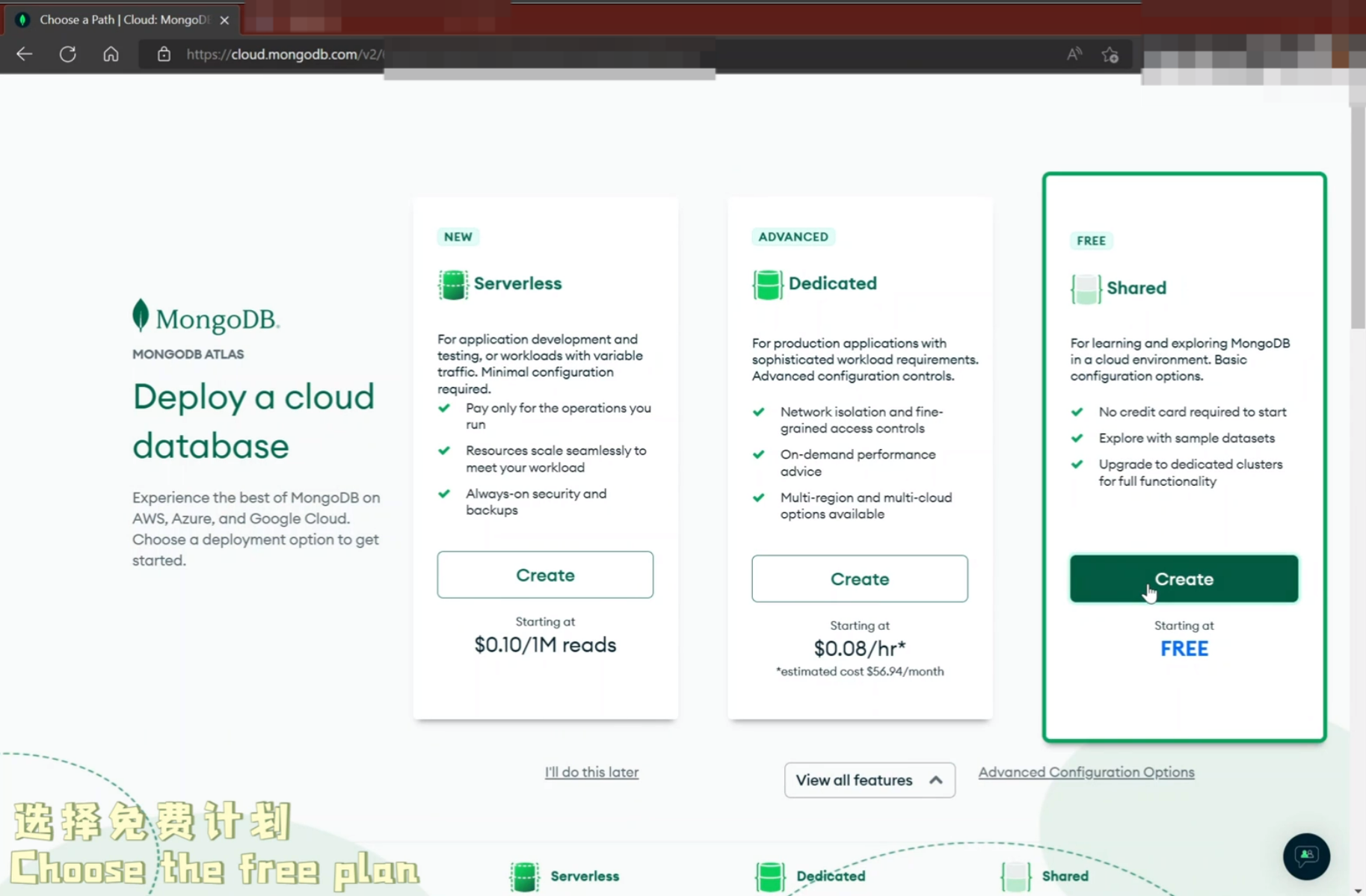
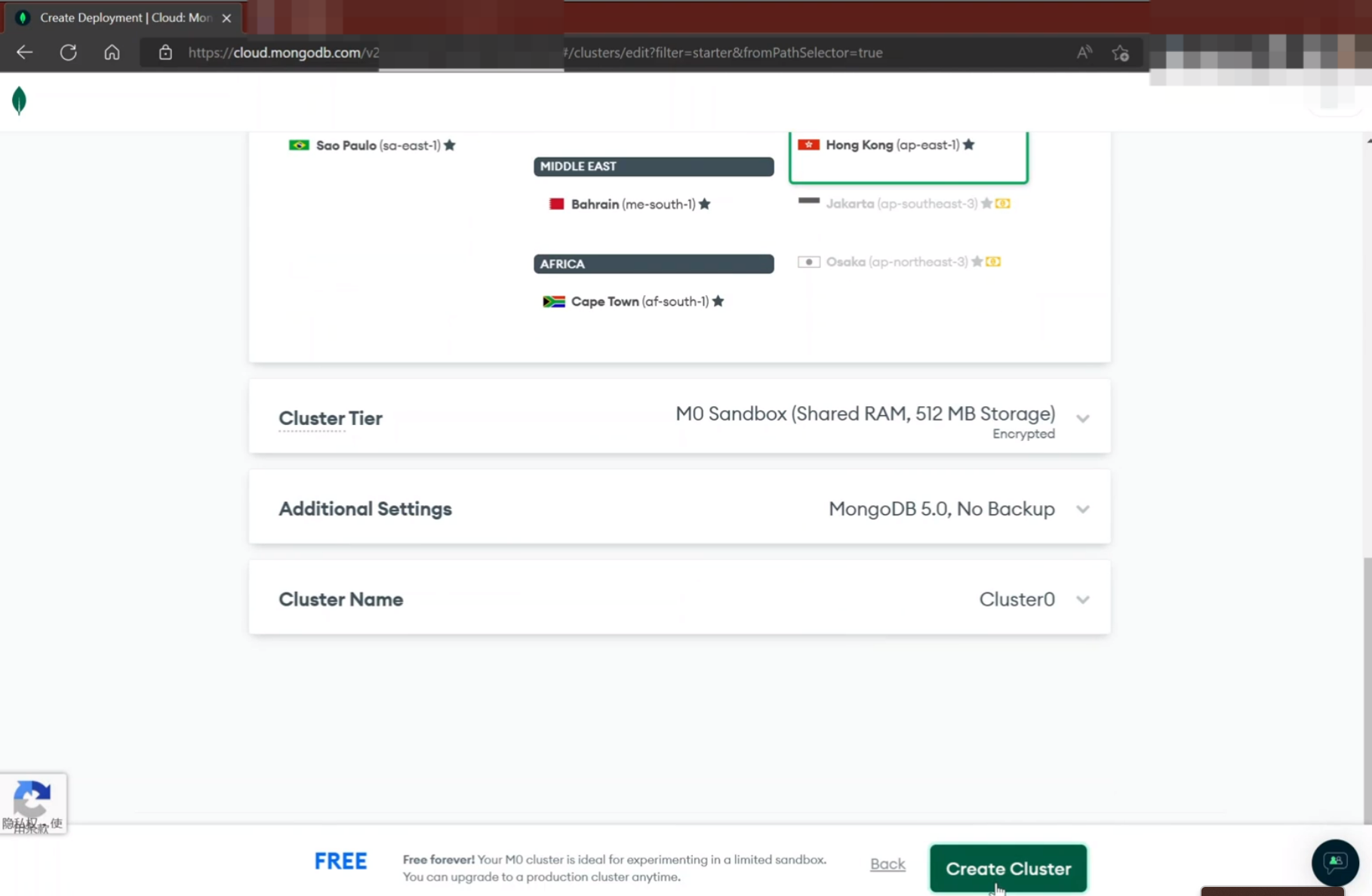
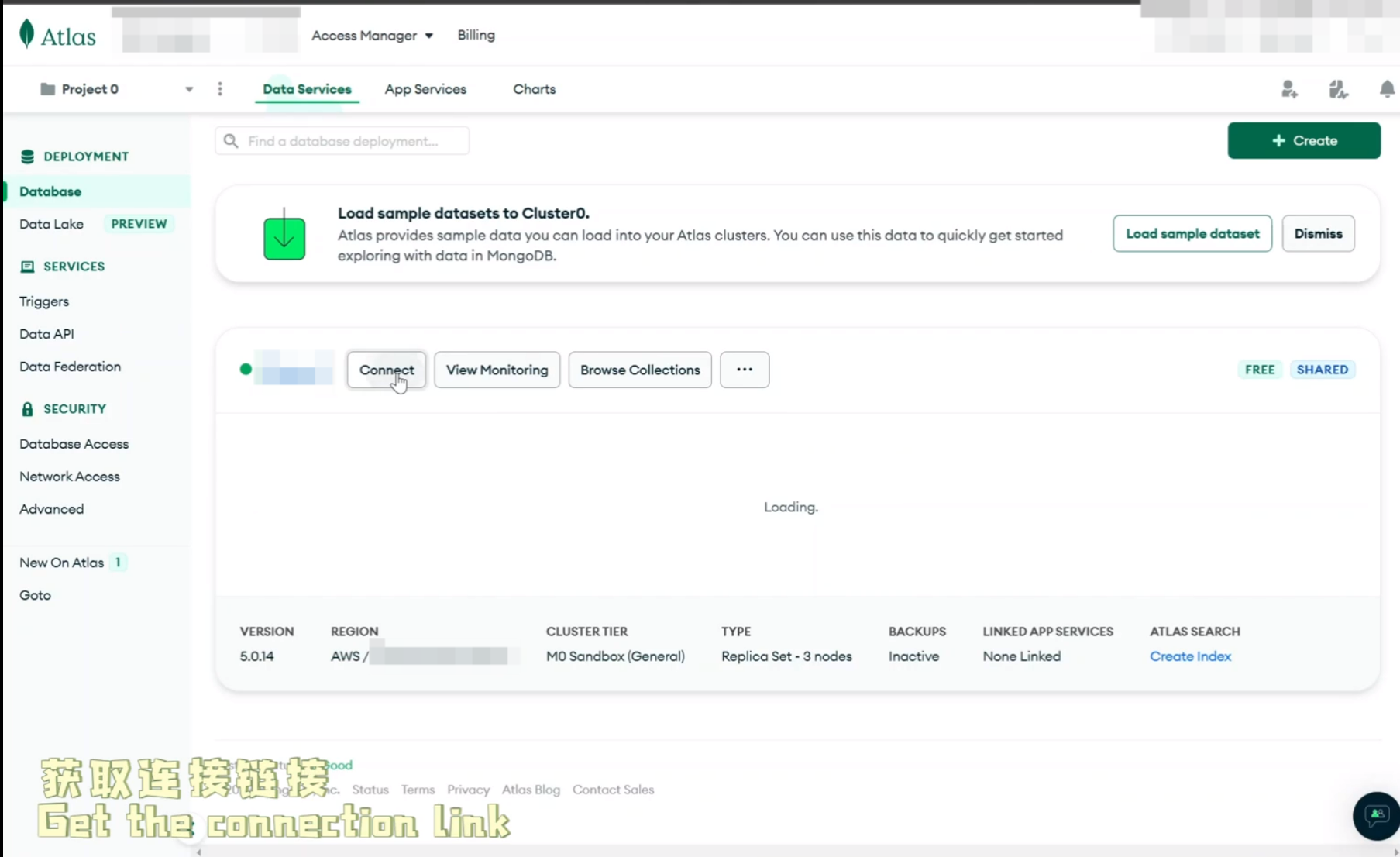
创建


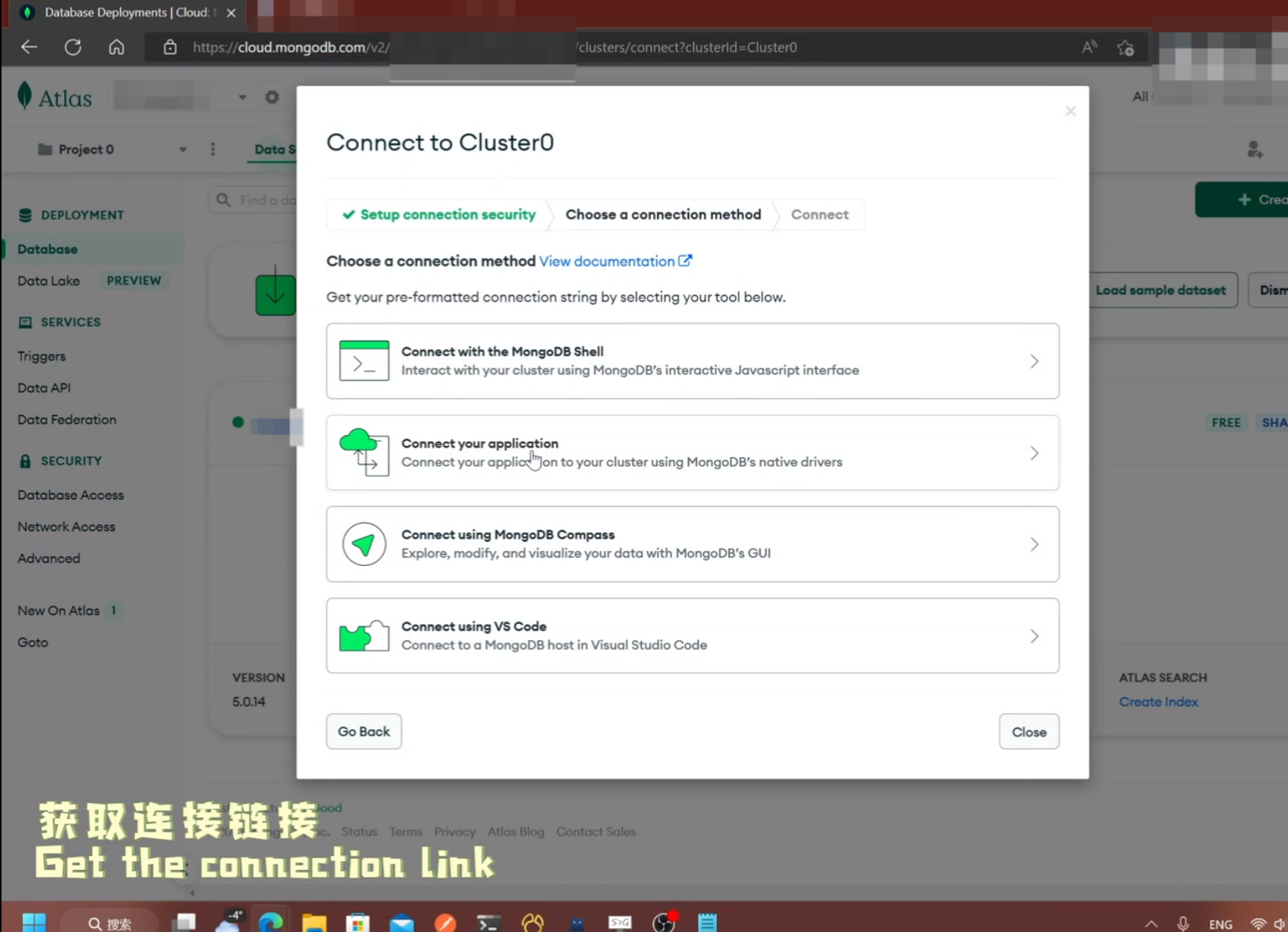
单击此选项

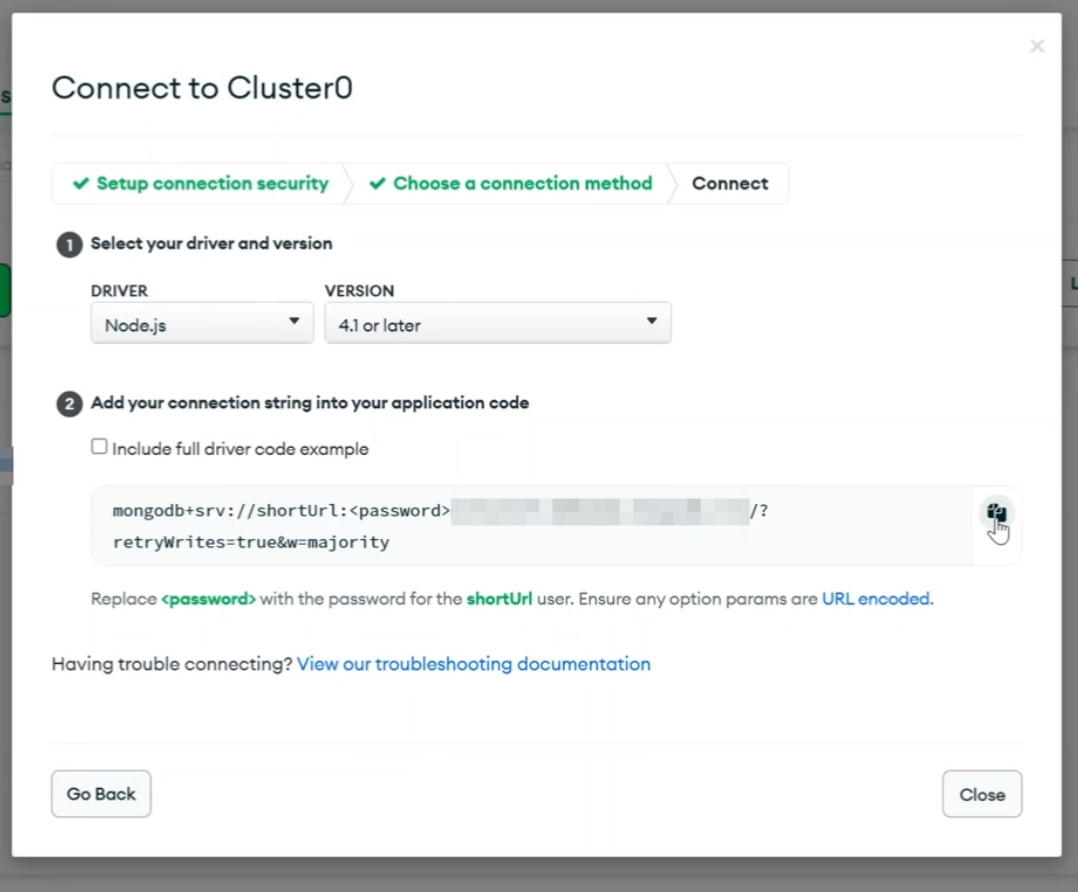
复制连接网址

将URL中的"< password >"替换为您刚刚设置的密

第二部分
1. 将存储库部署到 Vercel:
您需要点击下方按钮进入Vercel部署页面
如果您还没有登录或注册过Vercel,请根据页面注册/登录后再次点击上面的部署按钮。
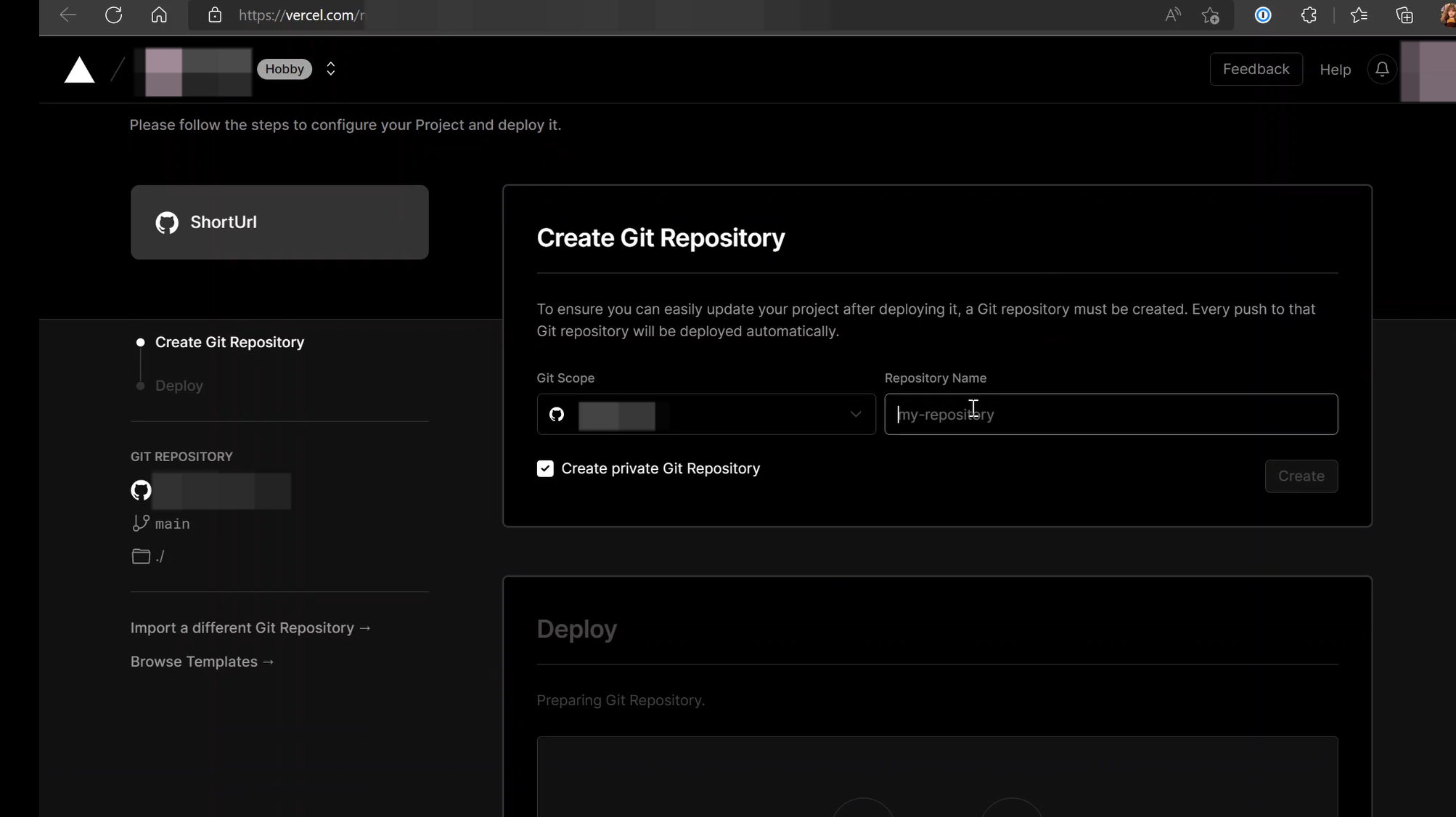
如果一切就绪,点击按钮后你会看到如下页面:

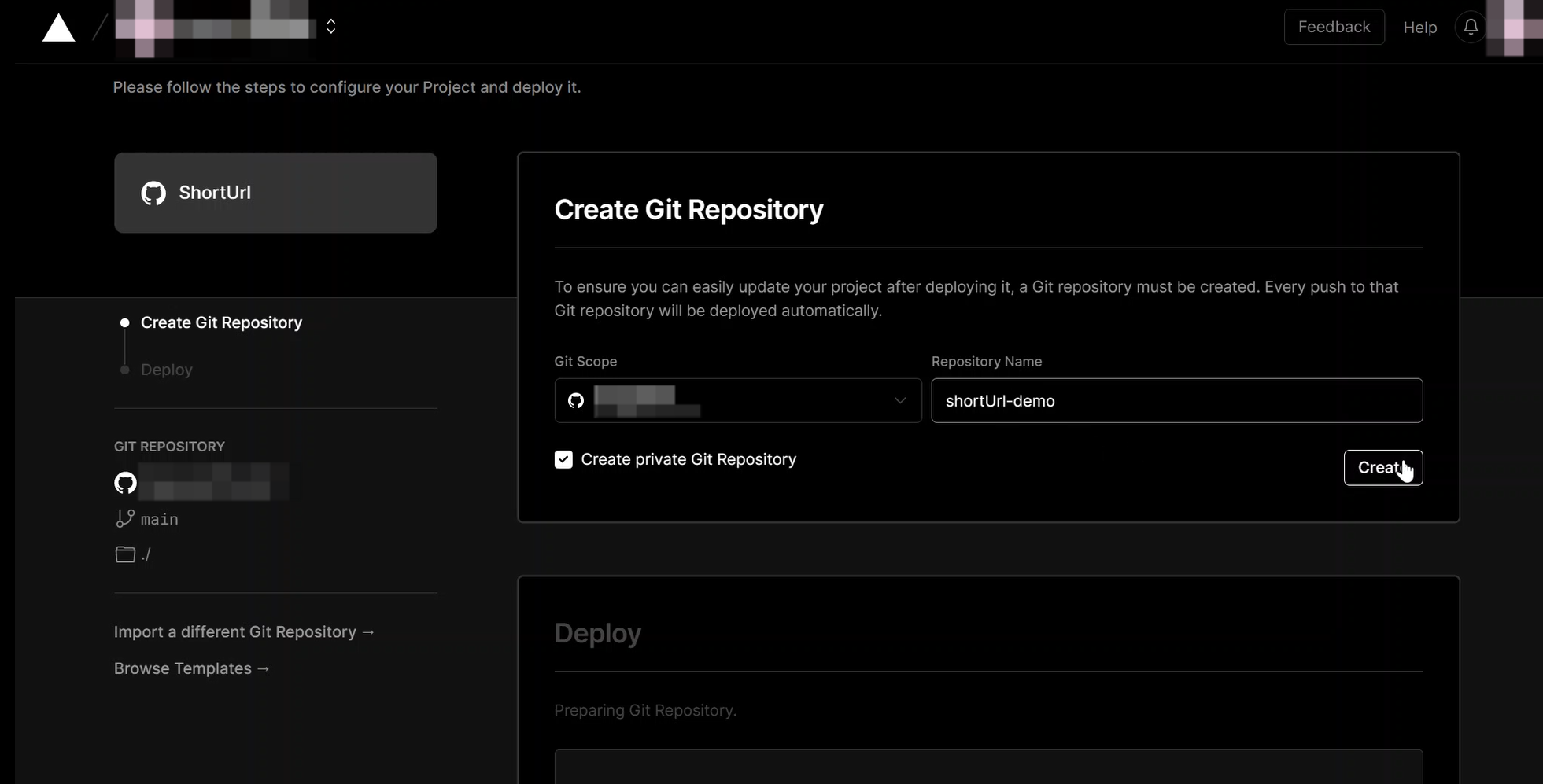
你需要给你的项目起个名字,并将其填入“Repository Name”输入框,点击“Create”按钮,

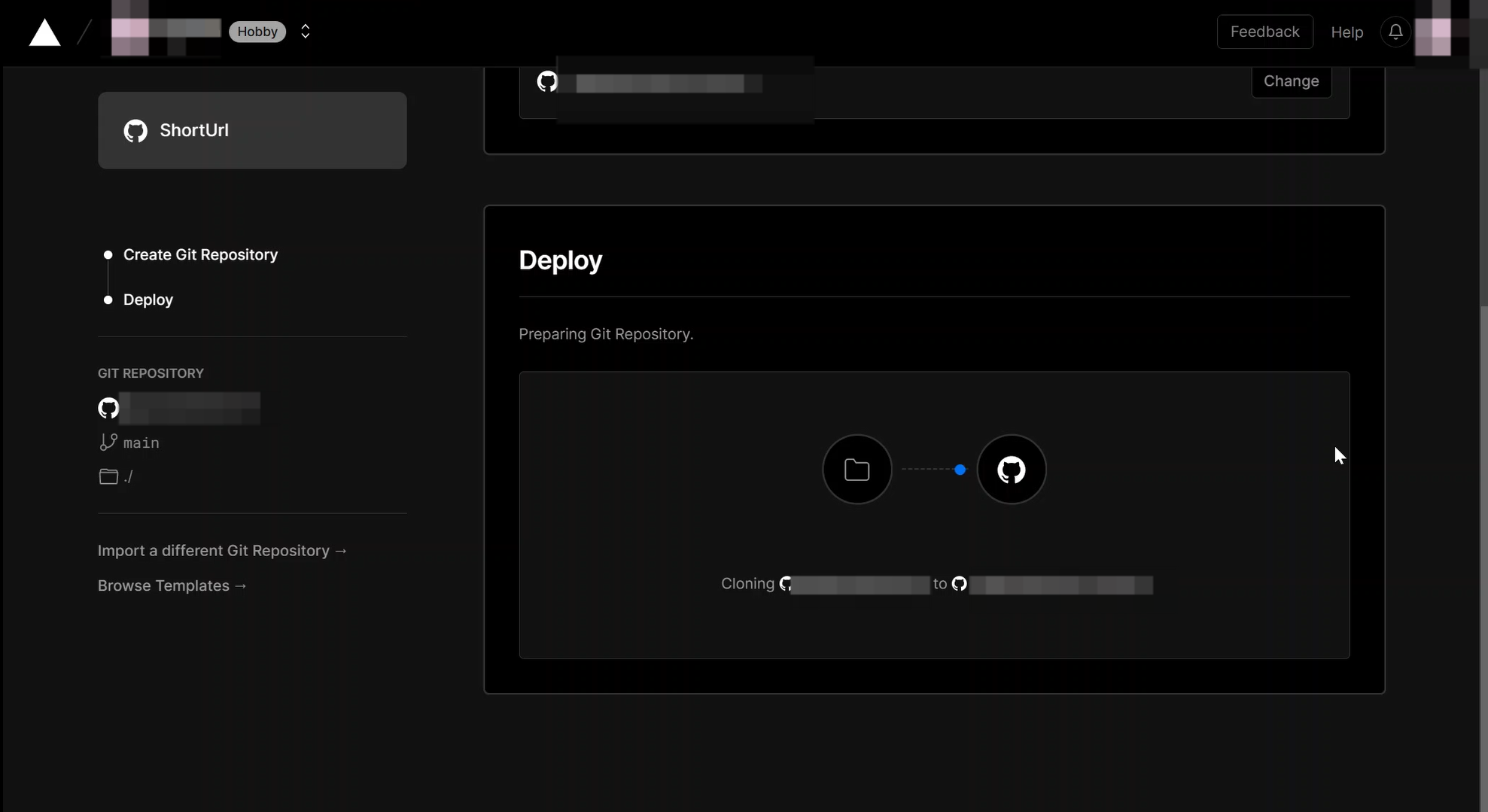
届时 Vercel 会自动在你的 Github 中创建一个同名的仓库,并拉取该项目的代码

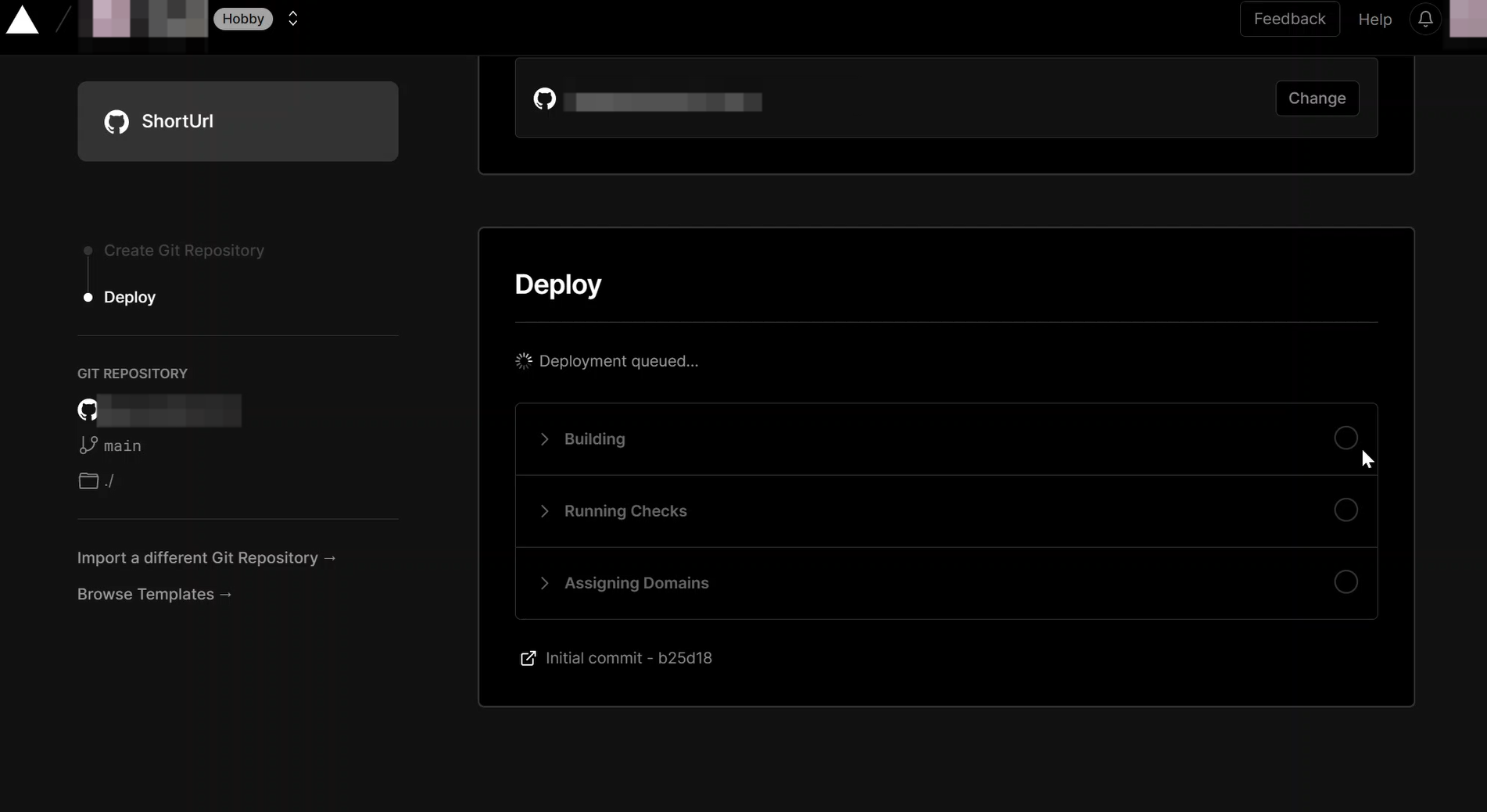
拉取完成后,Vercel 会开始项目部署,也是自动的

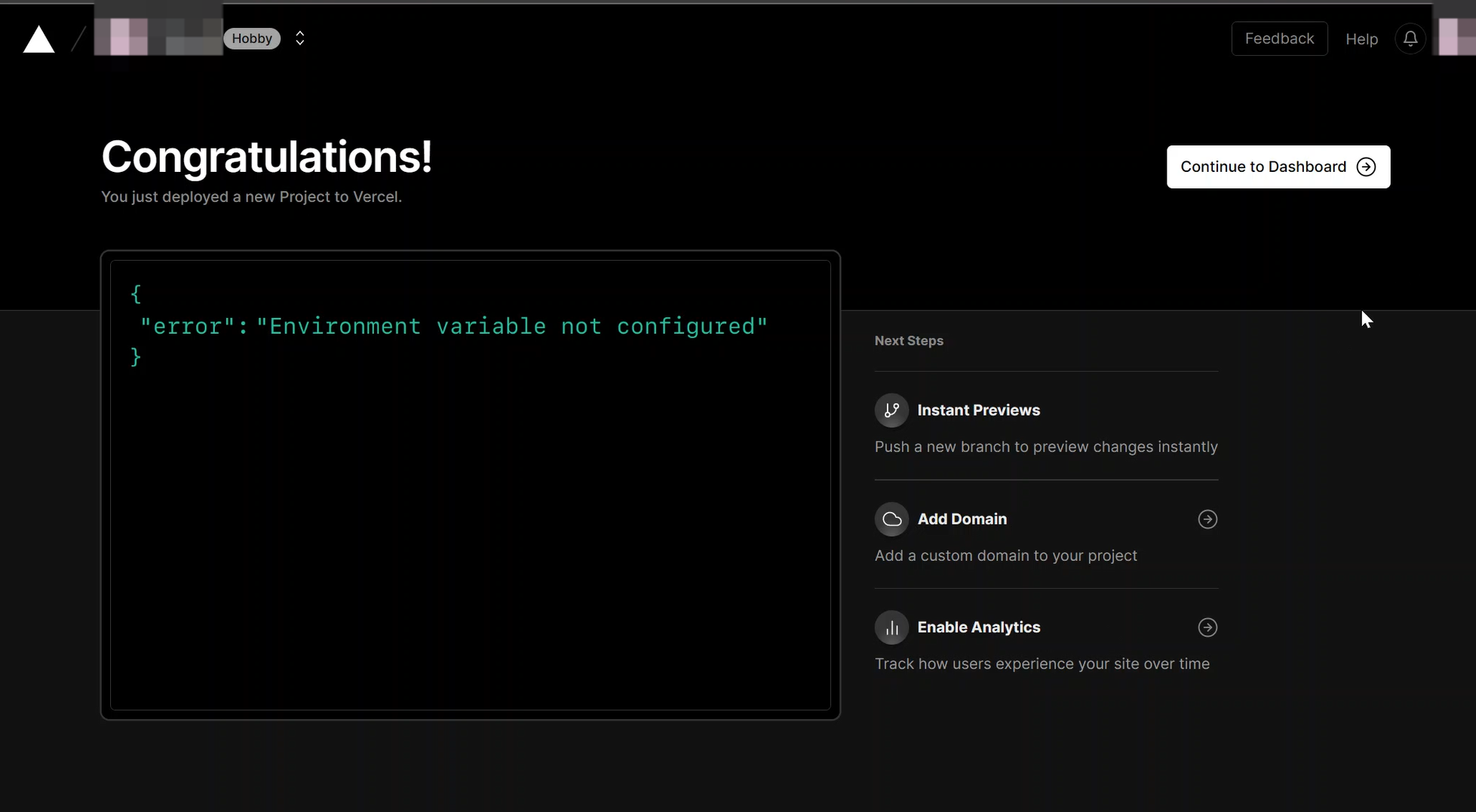
当你看到这个页面时,项目已经部署成功。

2.添加环境变量
部署完成后,需要点击位于页面右上角的“Continue to Dashboard”按钮

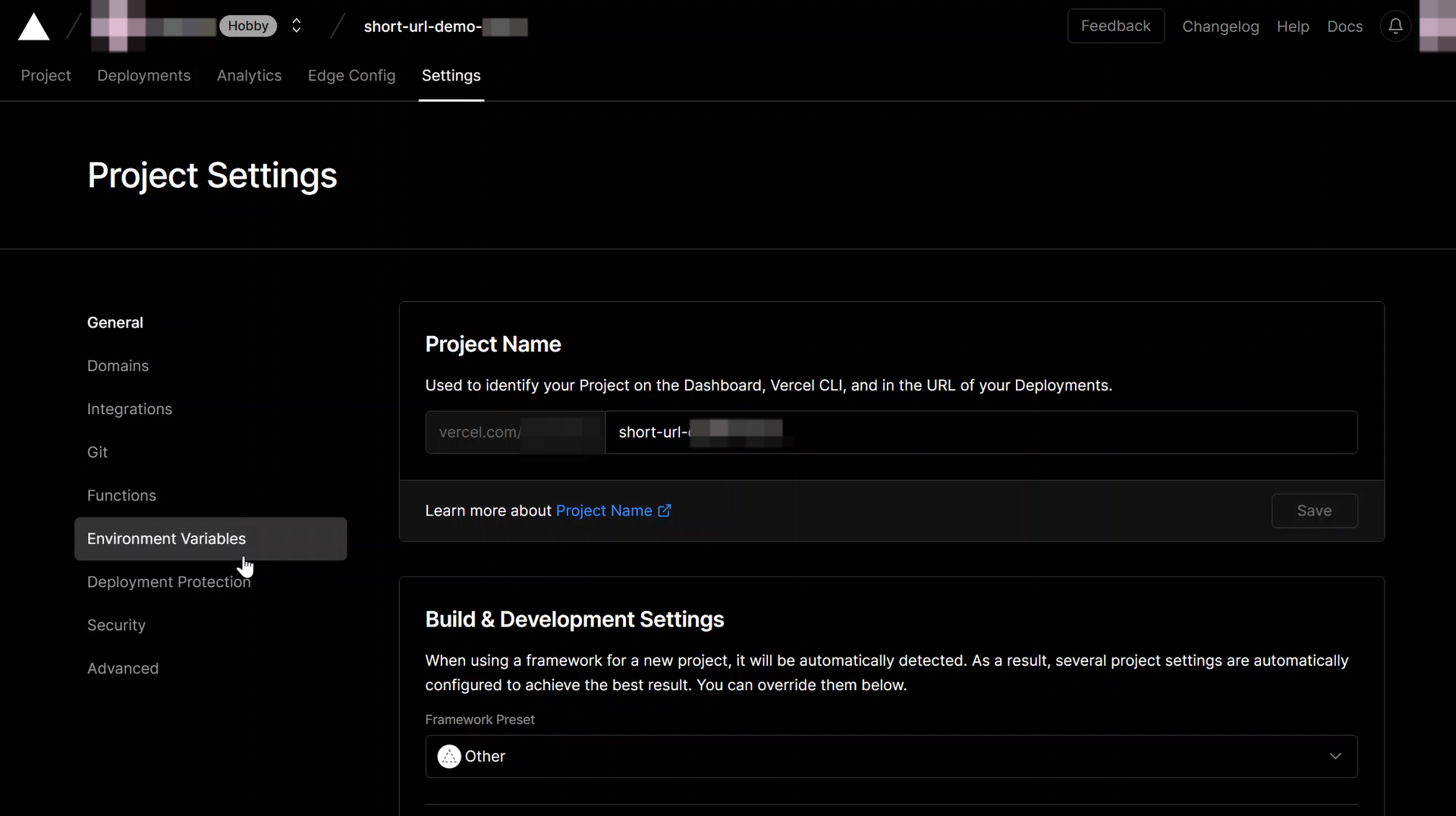
如果你不小心关闭了这个页面,您只需在首页打开该项目即可。在新页面中,点击菜单栏中的“设置”按钮
点击“环境变量”按钮,打开环境变量设置页面

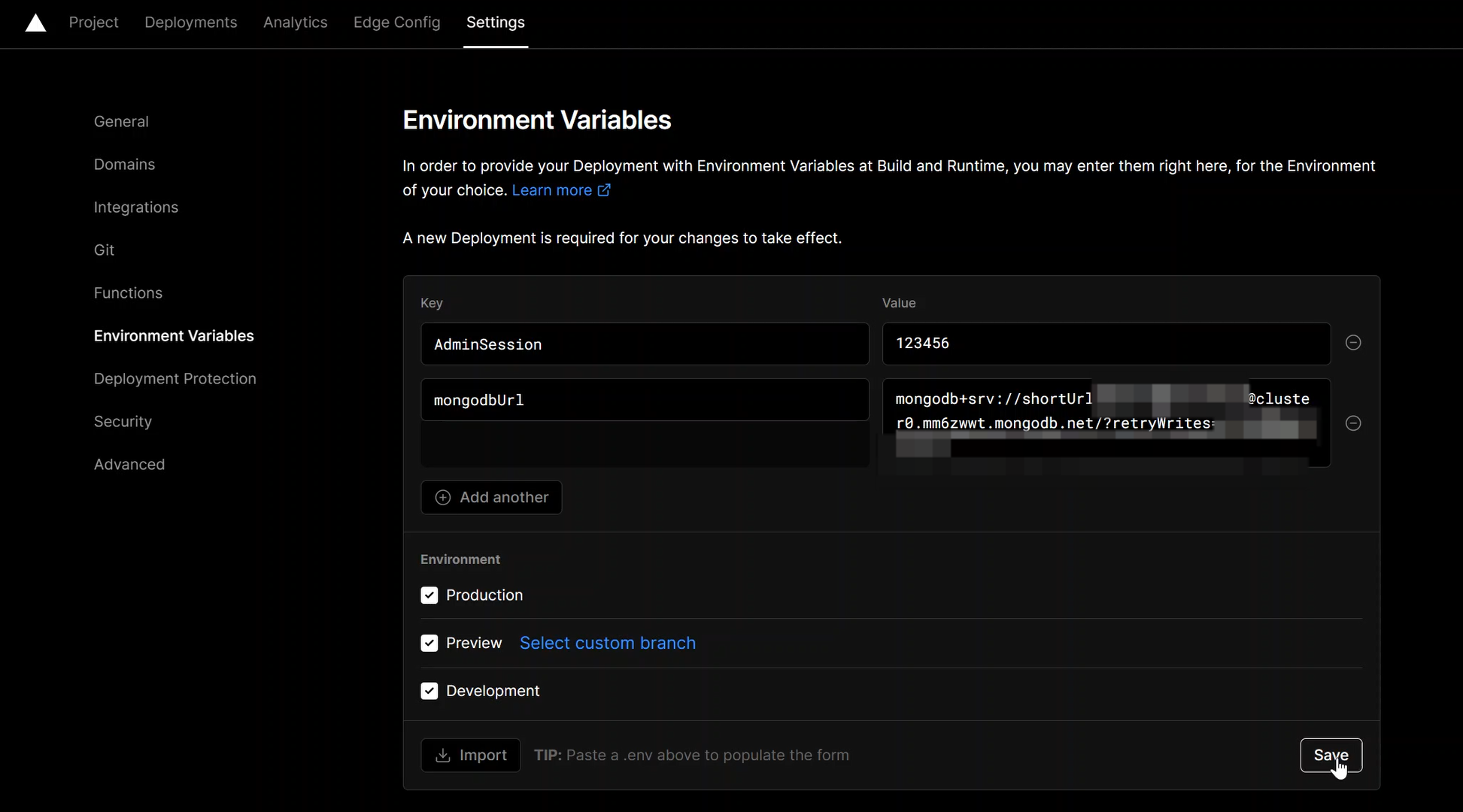
在环境变量设置页面中,按照下表新建环境变量:
变量名 | 值 | 示例 |
linkLen | 整数,可空默认8位,生成短链接时随机字符串的长度 | 10 |
mongodbCollection | 可空,数据库 Collection 用于区分不同服务的数据库表(若不存在会自动创建) | Link |
mongodbDB | 可空,数据库名(若不存在会自动创建) | MyService1 |
AdminSession | 登录短链接和请求API时的密钥 | 123456 |
mongodbUrl | mongodbUrl,在上一节中获取 | mongodb+srv://xxx:xxx |
检查下面的“生产”、“预览”和“开发”选项均处于选中状态。
最后点击“保存”按钮保存

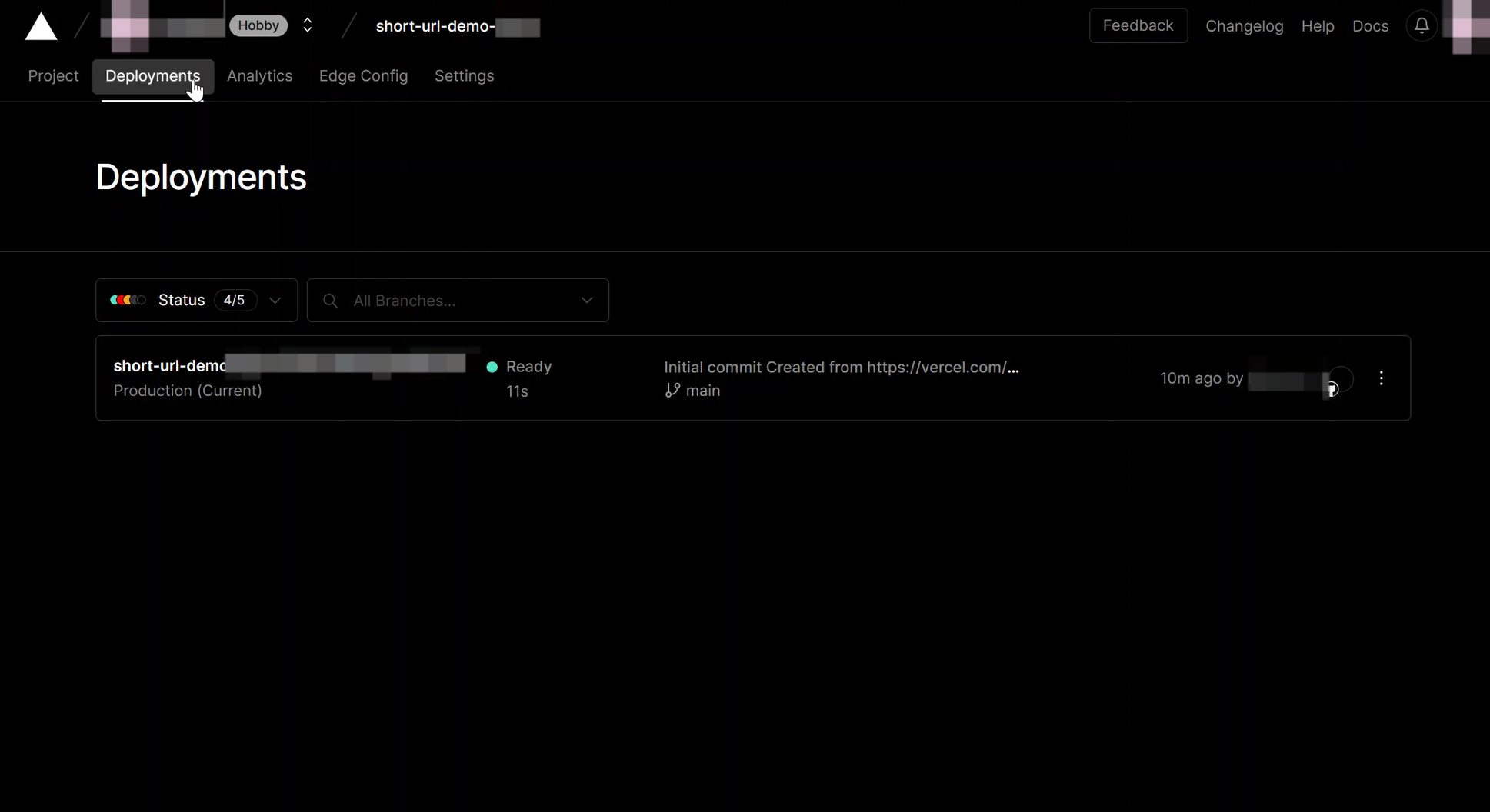
我们需要点击导航栏中的“Deployments”按钮,打开部署选项卡

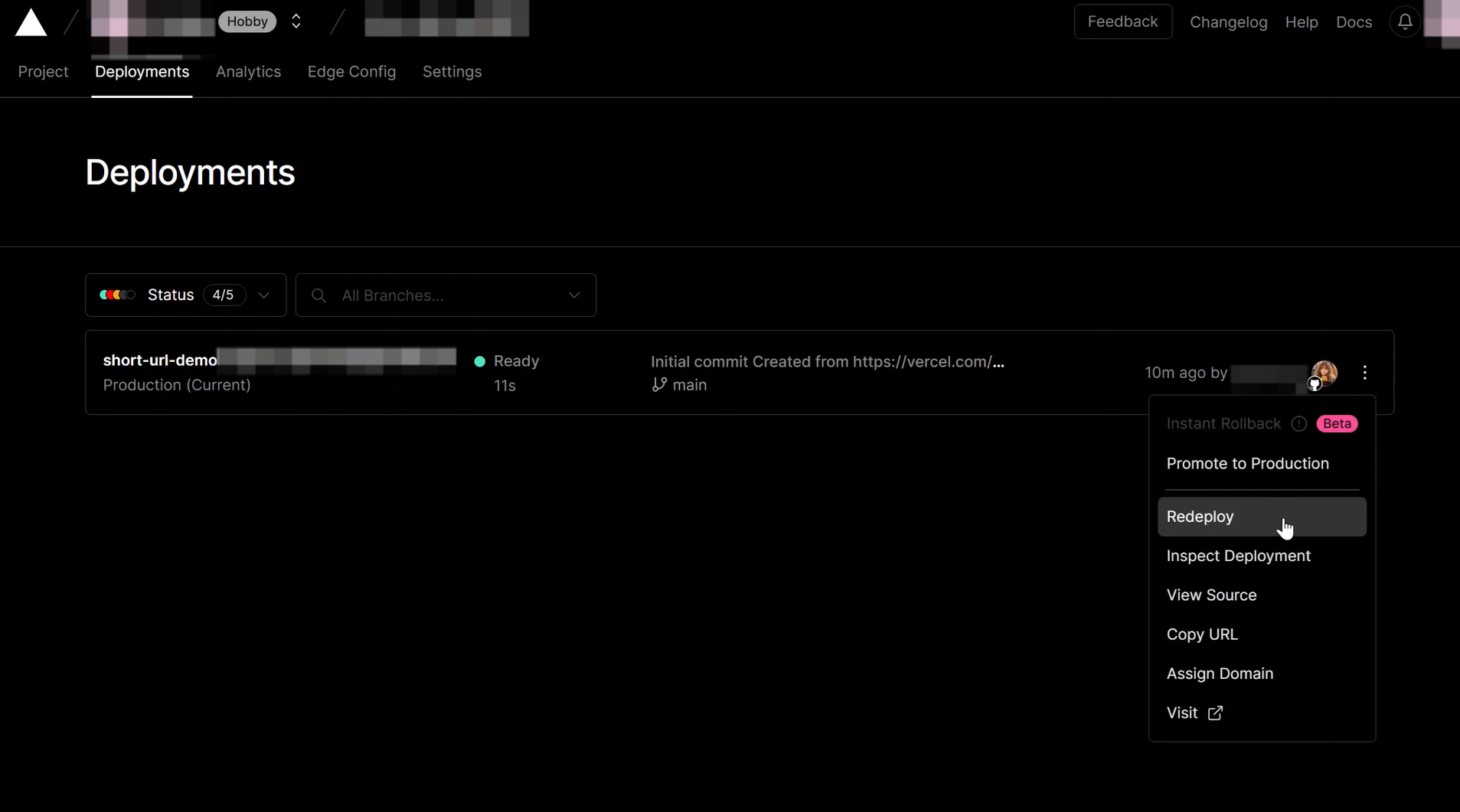
点击第一条记录右侧“…”按钮中的“重新部署”按钮,重新部署项目

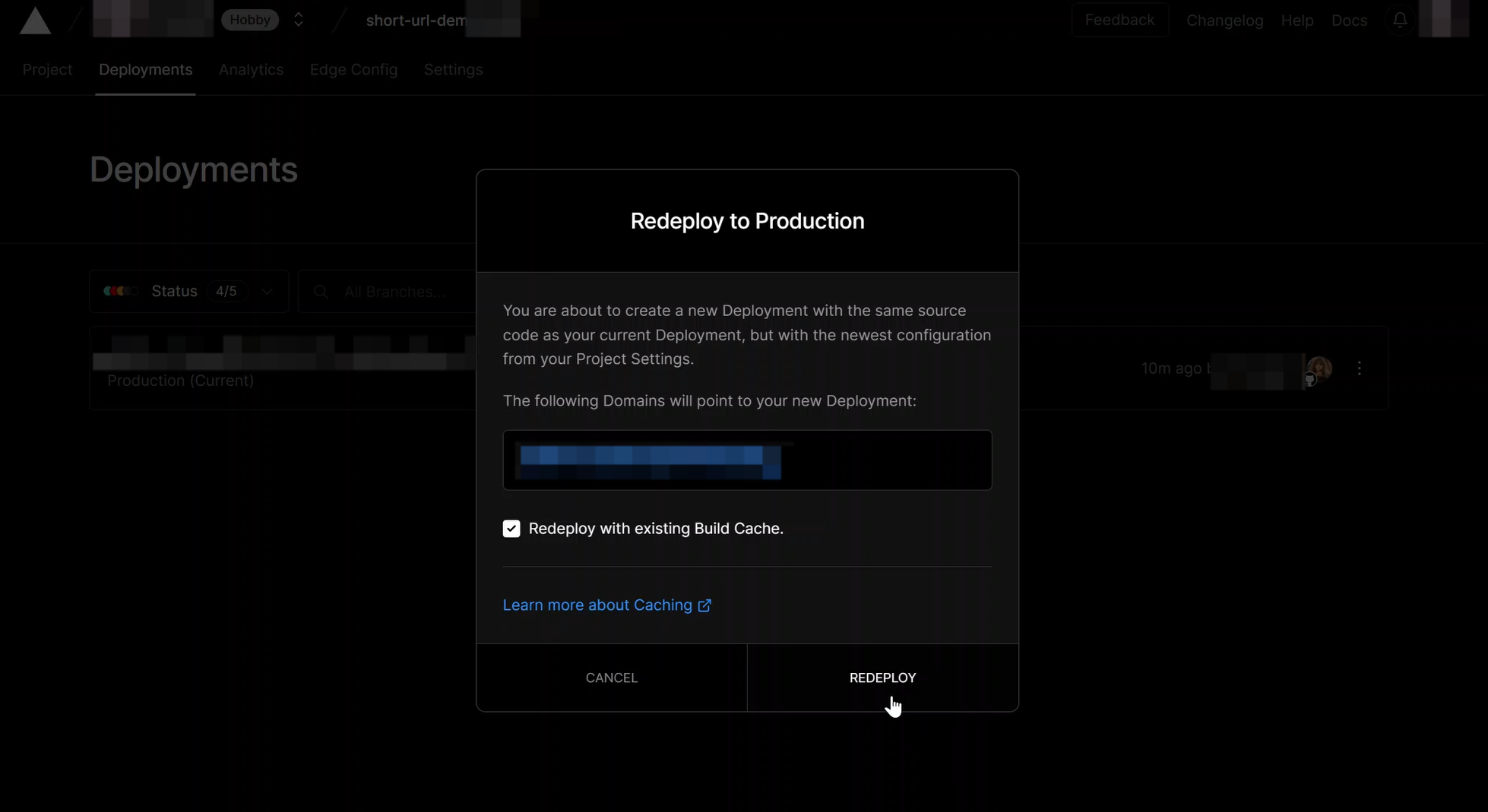
点击“REDEPLOY”按钮重新部署

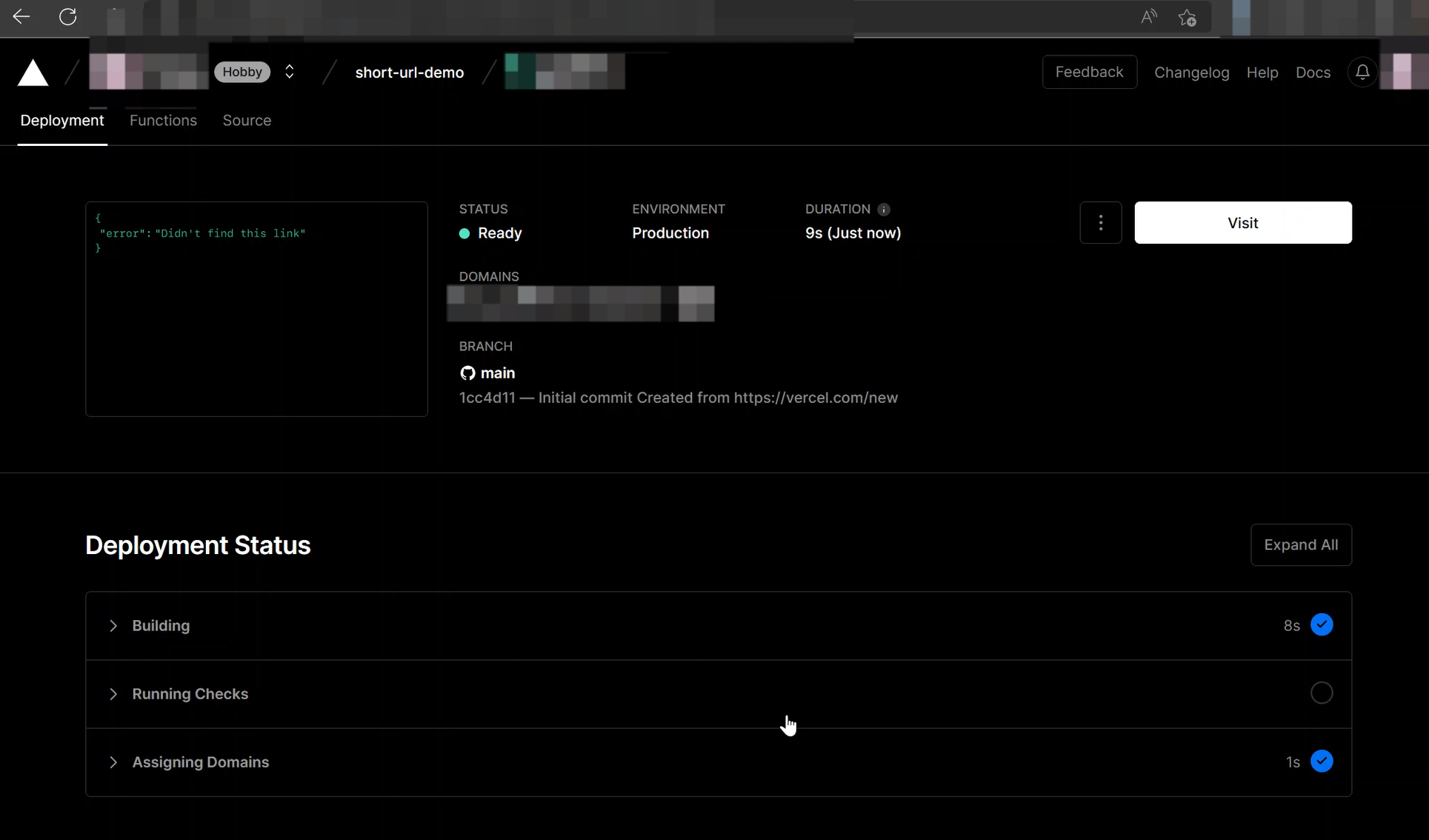
当你看到这个页面时,服务已经部署成功

您可以通过域名+/admin/ 访问管理页面(
admin后一定要跟/号
),登录密码为您设置的环境变量中“AdminSession”的值。

如需自定义域名,可在设置页面自行绑定
- Author:沐竹雨
- URL:http://preview.tangly1024.com/%E7%B3%BB%E7%BB%9F%E6%90%AD%E5%BB%BA/shorturl
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!


